В первой статье из цикла "Разработка проектов в системе FileMaker Pro" мы уже упоминали понятие Layout. Теперь рассмотрим это понятие более подробно. Layout - это макет визуального представления данных базы FileMaker. Такой подход к разработке обладает рядом особенностей:
При создании и редактировании Layout не затрагивается ни структура данных, ни сами данные
Можно создать любое количество различных Layout, привязанных к одним и тем же данным
Редактирование Layout не особо отличается от работы в несложном графическом редакторе
Возможность создать и редактировать Layout до того, как разработана вся логика работы будущего проекта
Панель StausArea в режиме Layout Mode
Переключитесь в режим Layout одним из способов, описанным в предыдущей статье (например, Command-L), и вид FileMaker преобразится. На рисунке ниже показан один и тот же Layout в режиме просмотра (Browse) и в режиме Layout. Теперь FileMaker стал больше похож на графический редактор. Изменилось меню, панели управления (Toolbars) и панель StatusArea. С нее и начнем наше описание.
 |
Выпадающее меню Layout по-прежнему служит для переключения между различными Layout, если в файле их несколько. Если в текущий Layout внесены какие-то изменения, то при переключении FileMaker попросит подтвердить сохранение изменений. Также можно сохранять изменения во время работы над Layout, периодически используя соответствующую кнопку на панели управления. Кнопки в виде раскрытой книги с бегунком под ними в режиме Layout теперь служат не для переключения между записями таблицы, как в режиме Browse, а для переключения к следующему или предыдущему Layout. Кроме этого, переключиться на другой Layout можно с помощью пункта меню Layout - Go to Layout.
Под бегунком указывается порядковый номер текущего Layout и общее их количество в файле (Total). Еще ниже располагается панель выбора различных инструментов.
 |
Как уже говорилось, оформление вида базы в режиме Layout не слишком отличается от работы в несложном графическом редакторе, так что многие инструменты должны показаться знакомыми.
Инструмент стрелка. Самый очевидный инструмент. Служит для управления уже расположенными на Layout объектами: передвижение, изменение размера и т.п. Выделенные объекты показываются заключенными в четыре черные точки. Ухватив за одну из них, вы можете менять размер объекта либо группы объекта.
При изменении размера текстового объекта меняется размер самого текстового фрейма, в который заключен текст, а не размер шрифта. Для изменения размера шрифта, а также его начертания, есть соответствующие инструменты на панели управления, аналогичные инструментам текстовых редакторов. При установке размера шрифта больше размера фрейма, в который он заключен, размер последнего увеличится автоматически.
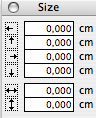
Для задания точного размера выделенного объекта используется панель Size (View - Object Size.
 |
Первые два значения указывают координаты объекта относительно его левого верхнего угла, вторые два - координаты относительно правого нижнего угла, а нижние два - размеры объекта: его длину и высоту соответственно. Значения могут отображаться в пискселах, сантиметрах и дюймах. Для изменения представления значений щелкните мышью справа от значений.
Инструмент буква "А" служит для ввода текста. Выберите этот инструмент, щелкните мышкой в нужном месте Layout и начинайте набирать текст. Набранный таким образом текст является статичным и служит для оформления Layout: добавления комментариев, подписей к полям базы, а также может служить для организации ссылок (переходов) на другие Layout, о чем мы поговорим позже. Для форматирования текста (шрифт, цвет, кегль, выравнивание и т.д) служит панель Text Formating приведенная на рисунке.
 |
Инструмент линия. Служит для рисования линий. Для изменения формата линии (толщина, цвет, а также способа закрашивания) используется панель атрибутов контура, находящаяся вместе с панелью атрибутов заливки ниже панели инструмента в Status Area.
 |
Инструменты геометрических фигур. Следующие три инструмента служат для создания простейших геометрических фигур: прямоугольник, прямоугольник с закругленными углами, окружность. Для задания различных атрибутов для этих фигур служат панели, приведенные на рисунке выше. С их помощью можно не только задать цвет объекта, толщину и цвет его контура, но и различные заливки (текстуры), а также эффекты выдавливания, вдаливания и тени, что часто применяется для создания кнопок.
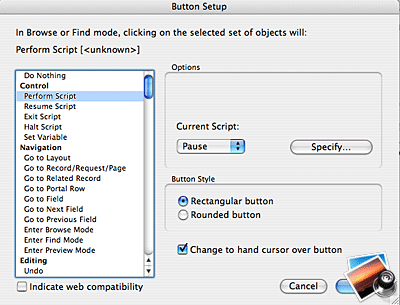
Инструмент кнопка. В FileMaker практически каждый объект на Layout можно заставить работать в качестве кнопки. То есть, реагировать на щелчок мыши и выполнять ту или иную команду. Однако в панели инструментов присутствует и специальный инструмент для их создания. Как только вы нарисуете этим инструментом кнопку (произвольного размера) появится диалог Button Setup, служащий для назначения реакции кнопки на нажатие.
 |
По умолчанию значение реакции будет «Do Nothing» - ничего не делать. Но можно выбрать любую команду из приведенных в столбце команд внутреннего скрипт-языка FileMaker. О нем будет рассказано подробнее в следующих статьях, а сейчас обратим внимание только на некоторые моменты. При указании реакции кнопки чаще всего выбирается команда Perfom Sctipt (выполнить скрипт). В большинстве случаев желательная реакция вряд ли может быть описана одной командой FileMaker, и требует последовательного выполнения нескольких команд. Такая последовательность, заданная заранее, называется скриптовым сценарием, или просто скриптом. Поэтому прежде, чем задавать реакцию на нажатие кнопки, нужно создать (написать) соответствующий скрипт.
В Options диалога Button Setup указывается, какой скрипт нужно вызвать. Можно задать стиль кнопки: c прямыми углами или с закругленными, изменения курсора мыши при прохождении над кнопкой.
Для задания текста кнопки выберите инструмент "буква" и щелкните по кнопке для ввода текста. Если вводимый текст не умещается, размер кнопки автоматически изменится. Можно менять цвет, заливку и контур кнопки так же, как для других геометрических фигур.
Инструмент Field/Contol и Инструмент Field. Практически оба служат для вставки нового поля в Layout. Для форматирования поля служит диалог Field/Contol Setup, который появляется автоматически при вставке поля с помощью инструмента Field/Contol. Если поле вставляется с помощью инструмента Field, перетаскиванием мышкой на рабочее пространства Layout, то FileMaker попросит указать требуемое поле с помощью диалога Specify Fields.
 |
Инструмент Tab Control (Закладки).
 |
Tab Control служит для создания закладок, которые удобно применять, когда количество полей велико, и их необходимо разбить на группы. После обрисовки мышкой ориентировочного размера будущей панели закладок появится диалог Tab Control. C его помощью можно: создавать (Create), изменять название (Change) и удалять (Delete) закладки. А также задать их выравнивание: по левому либо правому краю, центру или растянутыми по всей длине панели и их вид (с закругленными краями либо без).
Для того, чтобы задать, какие объекты будут находится на той или иной закладке, сделайте активной требуемую и разместите на ней нужные объекты. Проследите, чтобы края объектов не выходили за край панели закладок, а также, чтобы все они лежали на, а не под ней. Для изменения порядка наложения объектов друг на друга воспользуйтесь соответствующими командами из меню Arange:
Bring to Front - переставить на самый верхний план
Bring Forward - переставить на один уровень выше относительно остальных объектов
Send to Back - переставить на один уровень ниже относительно остальных объектов
Send Bacward - переставить на самый нижний план
После того как вы сделаете это, установленные объекты будут как бы "привязаны" к требуемой закладке, переключитесь на следующую и расположите на ней уже соответствующие ей объекты.
Аккуратно используйте панели закладок, следите за тем, чтобы случайно не сдвинуть какой-либо объект или саму панель. При перемещении панели выделяйте ее с помощью очерчивания мышкой, это выделит не только саму панель, но и все объекты на всех закладках, иначе при перетаскивании вы можете что-то потерять, либо объекты могут перепутаться.
Инструменты Part и Portal. Это специфические инструменты, которые мы рассмотрим позже в соответствующих им разделах.